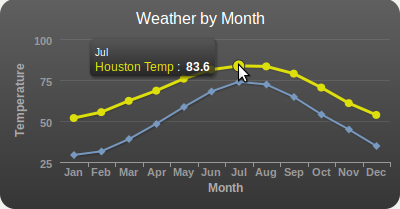
Différentes solutions sont envisageables pour créer des graphiques avec Django. Django Chartit propose de créer simplement des graphiques interactifs en JavaScript. Il est notamment possible d'afficher la valeur d'un point dans une info-bulle lorsque le pointeur le survole.
La documentation de Django Chartit propose un exemple de mise en œuvre mais qui peut se révéler trop succinct pour les non-initiés au web, au JavaScript, etc... À l'opposé le projet de démonstration est tellement conséquent qu'on finit par s'y perdre, sans savoir distinguer l'indispensable du superflu.
Cet article propose de créer un projet Django avec une application complète affichant un graphique à l'aide de Django Chartit. Celui-ci s'inspire très fortement de l'exemple de la documentation, mais en détaillant toutes les étapes sans exception. En le suivant pas à pas, tout un chacun devrait parvenir à ses fins !